View Settings
Below we will consider view settings as the required parameter for the function c3dinstance.createView(..).
The view settings, unlike view options, are not constant throughout the existence of a viewport and can be changed by calling the appropriate commands.
Basic type of view settings (TypeScript):
export type ModelViewSettings = {
environment?:{
/**
* background of the model view
*/
background?:BackgroundParams
/**
* lightings settings of the model view
*/
lightings?:LightingsParams
/**
* Default values
*/
default?:{
/**
* Camera params.
* Default: ISO, Orthogonal
*/
camera?:CameraParams
/**
* Render mode
* Default: shaded
*/
renderMode?:RenderMode
/**
* View marker params.
* Default: Bottom right, Visible
*/
viewMarker?:ViewMarkerParams
/**
* Enabled camera controls processes
* Default: Pan, Zoom, Orbit
*/
cameraControls?: CameraControl[]
}
}
/**
* workspace settings
*/
workspace?:WorkspaceParams
}
Each field of this type represents so called params which are united into C3DModelViewParams. C3D Web Viewer API provides them to change different visual properties of C3DModelView.
Note
The type ModelViewSettings is just a common variant of a settings structure. This typed object itself doesn’t change params in Viewer API directly! It only stores API settings data.
New in version 1.8.0: Added the cameraControls property.
Setting Parameters
C3D Web Viewer API allows a user to assign any properties of C3DModelViewParams with custom values. It becomes possible through the method of C3DModelView interface:
export interface C3DModelView {
...
setParameters(parameters: settings.C3DModelViewParams): any
...
}
As a parameter this function takes an object with the following type:
export type C3DModelViewParams =
| { name: "lightings" } & LightingsParams
| { name: "camera" } & CameraParams & Animate
| { name: "background" } & BackgroundParams
| { name: "renderMode" } & RenderModeParam
| { name: "viewMarker" } & ViewMarkerParams
| { name: "workspace" } & WorkspaceParams
| { name: "cameraControls" } & CameraControlsParams
As you can see this union type consists of multiple types each of which have:
the required property
namethat describes a name of specific params;typethat describes other properties of each params.
We will consider all existing params types a little later.
Example of setting BackgroundParams properties (TypeScript):
view.setParameters({
name: 'background', // name of 'params'
// the rest properties are from 'BackgroundParams'
brush: 'LinearGradient',
color_1: color_1,
color_2: color_2
})
Note
The method setParameters() changes values of params properties directly in C3D Web Viewer API. Once you call this function, you will see real changes in the Vision graphics scene.
New in version 1.8.0: Added the CameraControlsParams.
Now let’s consider the meaning of all view parameters.
Background
This parameter can be specified via ModelViewSettings.environment.background here.
For now, there’re only two types of background available: solid and gradient.
The first type can be configured by the following object type.
Solid background type (TypeScript):
export type SolidBackground = {
brush:"Solid"
r:number
g:number
b:number
}
SolidBackground.r, SolidBackground.g and SolidBackground.b are combined into a RGB group of selected color.
Each color part can have a value ranged from 0 to 255.
The gradient background has a different initialization.
Gradient background type (TypeScript):
export type LinearGradientBackground = {
brush:"LinearGradient"
color_1:{
r:number
g:number
b:number
}
color_2:{
r:number
g:number
b:number
}
}
There’re two colors defined here using RGB, as well as for a color in the solid background.
Note
At the moment, there’s only one direction of the background gradient filling available. It’s from bottom (color_1) to top (color_2).
Important
If you have a version less than 1.5.0, then use letters in upper case to indicate color in background settings (“R”, “G” and “B”).
You can change the background via this method here:
view.setParameters({
name: 'background',
brush: 'LinearGradient',
color_1: color_1,
color_2: color_2
})
It takes BackgroundParams typed object as a parameter here.
Lightings
This parameter can be specified via ModelViewSettings.environment.lightings here.
Common lighting object type (TypeScript):
export type LightingsParams = {
enable?: boolean,
sources?:(DirectLightSource|PointLightSource|SpotLightSource)[]
}
At the same time, there can be multiple light sources (LightingsParams.sources) with white color as default.
However, each source can have different type:
direct. It behaves mainly like the sun. Directional lights can be considered as distant light sources which exist infinitely far away. A Directional Light doesn’t have any identifiable source position and so the light object can be placed anywhere in a scene (
position). All objects in a scene are illuminated (color) as if a light is always from the same direction. The distance of the light from the target object isn’t defined and so the light doesn’t diminish.export type DirectLightSource = { type: "Direct" position: C3DViewPoint color?: C3DViewRGB }
point. A Point Light is located at a point in space (
position) and sends light (color) out in all directions equally. The direction of a light hitting a surface is a line from the point of contact back to the center of a light object. The intensity diminishes with distance from the light (attenuationConstandattenuationLinear), reaching zero at a specified range. Light intensity is inversely proportional to the square of the distance from the source. This is known as ‘inverse square law’ and is similar to how light behaves in the real world.export type PointLightSource = { type: "Point" position: C3DViewPoint attenuationConst: number attenuationLinear: number color?: C3DViewRGB }
spot. Like a Point Light, a Spot Light has a specified location (
position) and range (attenuationConstandattenuationLinear) over which the light (color) falls off. However, a Spot Light is constrained to an angle (cutoffAngle), resulting in a cone-shaped region of illumination (direction). The center of the cone points in the forward (Z) direction of the light object. Light also diminishes at the edges of a Spot Light’s cone (spotExponent). Widening the angle increases the width of the cone and with it increases the size of this fade, known as the ‘penumbra’.export type SpotLightSource = { type: "Spot" position: C3DViewPoint direction: C3DViewPoint attenuationConst: number attenuationLinear: number cutoffAngle: number spotExponent: number color?: C3DViewRGB }
Point object type used in lighting (TypeScript):
export type C3DViewPoint = {
x: number
y: number
z: number
}
Object type for RGB color used in lighting (TypeScript):
export type C3DViewRGB = {
r: number
g: number
b: number
}
Initializing Camera
This parameter can be specified via ModelViewSettings.environment.default.camera here.
Common camera param type (TypeScript):
export type CameraParams = {
orientation?: StandardCameraOrientation|CustomCameraOrientation
projection?: CameraProjection
stdUpVector?: StdCameraUpVectorsList
}
The camera parameter sets:
projection:
CameraProjection.Perspective("Perspective") orCameraProjection.Orthogonal("Orthogonal").axis pointing up for standard camera orientation (stdUpVector):
StdCameraUpVectorsList.XAxios(0): X axios;StdCameraUpVectorsList.YAxios(1): Y axios;StdCameraUpVectorsList.ZAxios(2): Z axios.
You can change the camera via this method here:
view.setParameters({
name: 'camera',
// changing only 'projection' property of 'CameraParams'
projection
})
Note
If call a changing camera parameters with stdUpVector property and without orientation property then the camera orientation calculate automatic to correct current up vector.
It takes CameraParams typed object as a parameter here.
Standard Camera Orientation
Constant |
Value |
Description |
|---|---|---|
|
|
Left position |
|
|
Right position |
|
|
Top position |
|
|
Down position |
|
|
Front position |
|
|
Back position |
|
|
Isometric position |
|
|
Isometric position, union of orientations Up, Front, and Left |
|
|
Isometric position, union of orientations Up, Rear, and Left |
|
|
Isometric position, union of orientations Up, Rear, and Right |
|
|
Isometric position, union of orientations Down, Front, and Right |
|
|
Isometric position, union of orientations Down, Front, and Left |
|
|
Isometric position, union of orientations Down, Rear, and Left |
|
|
Isometric position, union of orientations Down, Rear, and Right |
|
|
Isometric position, union of orientations Up, and Front |
|
|
Isometric position, union of orientations Up, and Left |
|
|
Isometric position, union of orientations Up, and Right |
|
|
Isometric position, union of orientations Up, and Rear |
|
|
Isometric position, union of orientations Down, and Front |
|
|
Isometric position, union of orientations Down, and Left |
|
|
Isometric position, union of orientations Down, and Rear |
|
|
Isometric position, union of orientations Down, and Right |
|
|
Isometric position, union of orientations Front, and Right |
|
|
Isometric position, union of orientations Front, and Left |
|
|
Isometric position, union of orientations Rear, and Left |
|
|
Isometric position, union of orientations Rear, and Right |
New in version 1.8.0: Added more standard orientations.
Custom Camera Orientation
To customize camera orientation, instead of using enum constant or a string value of standard orientation, you should set up an object with the following type.
Custom camera orientation object type (TypeScript):
export type CustomCameraOrientation = {
type:"custom",
eyeVector: {
x:number,
y:number,
z:number,
},
upVector: {
x:number,
y:number,
z:number,
},
target?: {
x:number,
y:number,
z:number,
},
distance?:number,
}
Property |
Description |
|---|---|
|
The eye vector on target. |
|
The up vector of the camera. |
|
Target position of the camera. |
|
The distance from the target to the eye position. |
Note
The camera settings can be changed via command.
Initializing Render Mode
This parameter can be specified via ModelViewSettings.environment.default.renderMode here.
Available render modes:
“shaded”: only model surfaces are shown.
“wireFrame”: only edges are shown.
“shadedAndWireFrame”: model surfaces and edges are shown together.
The render mode can be specified using the usual constant.
You can change the renderMode via this method here:
view.setParameters({
name: 'renderMode',
mode
})
It takes RenderModeParam typed object as a parameter here.
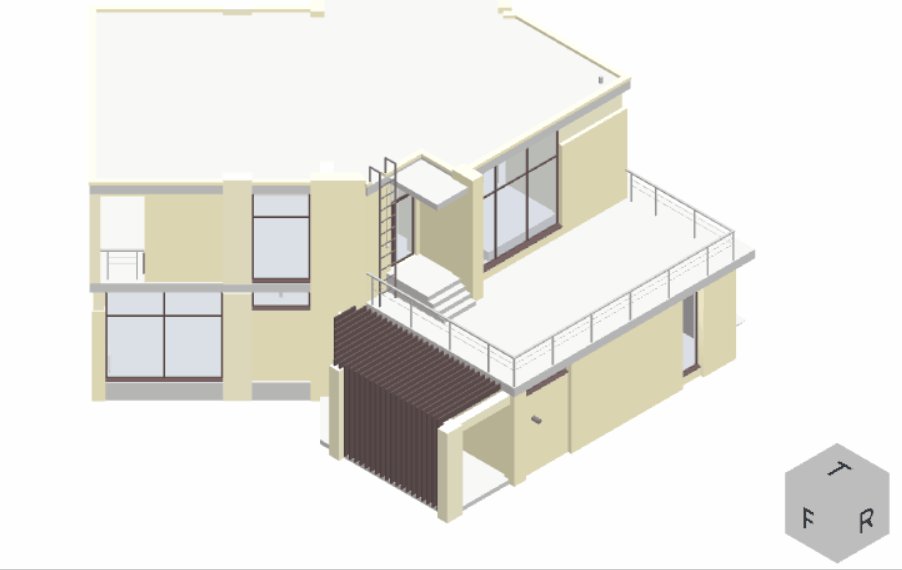
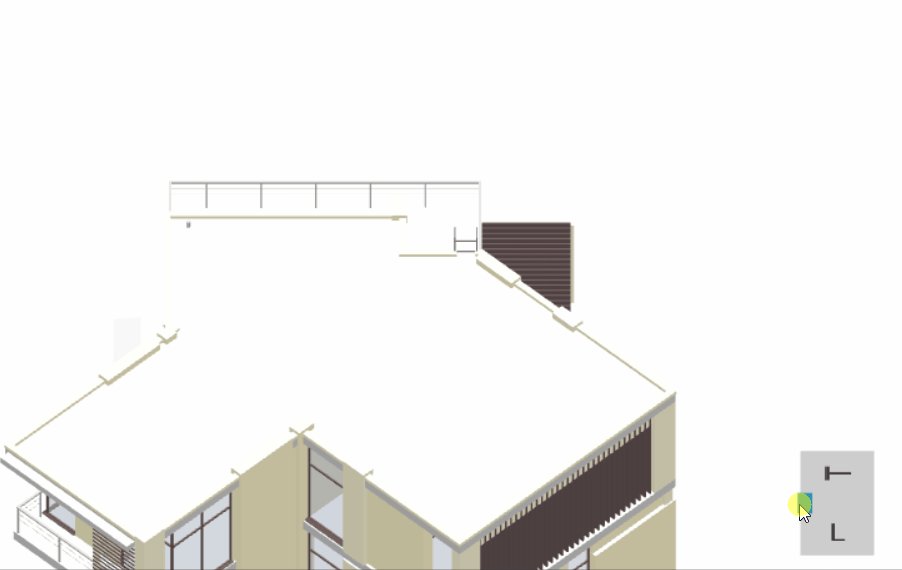
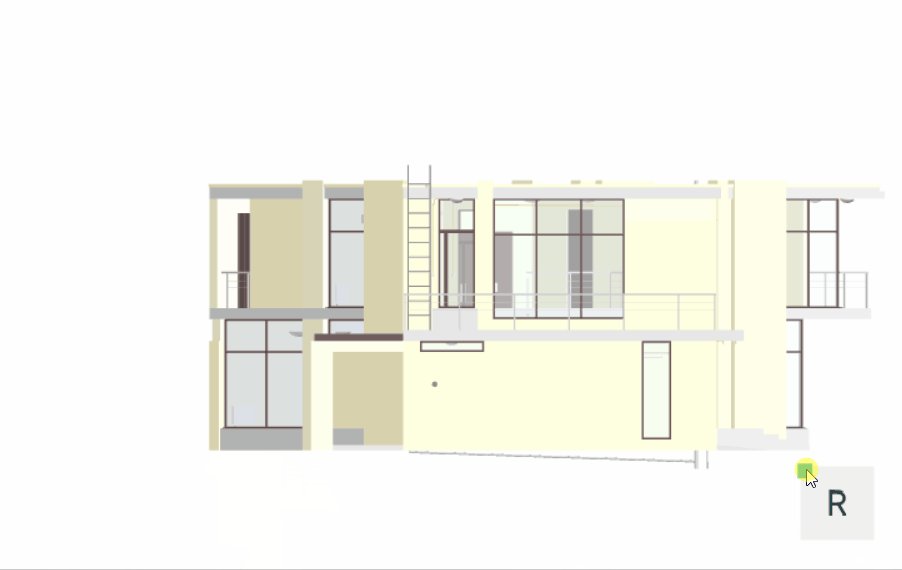
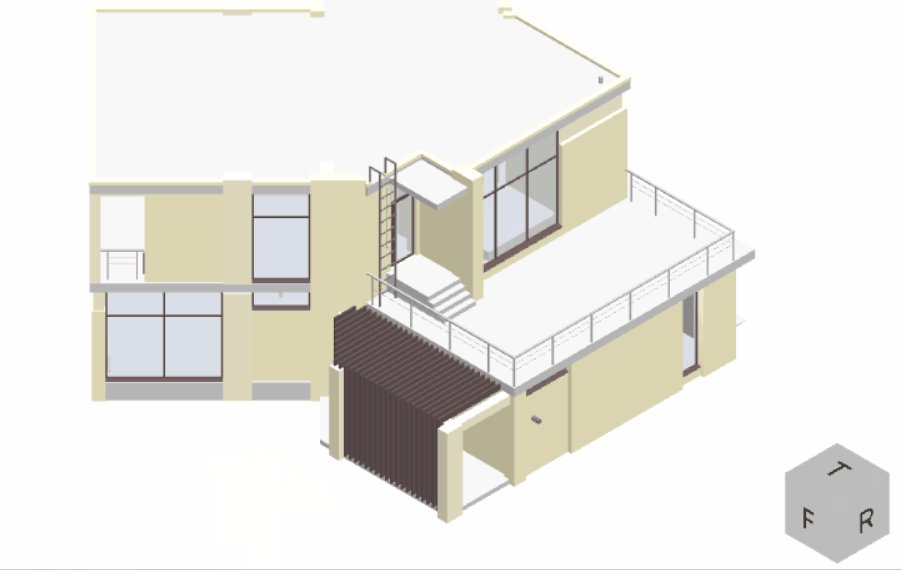
View Marker
The marker shows the current position of the camera relative to the main coordinate axes. It can be hidden or placed at one of the four corners of the viewport.
New in version 1.9.0: Added the box representation.
This parameter can be specified via ModelViewSettings.viewMarker here.
Marker object type (TypeScript):
export type ViewMarkerParams = {
position?: C3DViewScreenPosition
visible?: boolean
representation?: ViewMarkerRepresentation
}
The marker object type includes the following properties.
Position
The property defines a marker position in the viewport.
export enum C3DViewScreenPosition {
TopLeft = "topLeft",
TopRight = "topRight",
BottomLeft = "bottomLeft",
BottomRight = "bottomRight"
}
The default value is C3DViewScreenPosition.BottomRight.
Visible
This property defines a visibility state of the marker. The default value is true which means the marker is visible.
Representation
The property defines the appearance of the marker. There are two representations available:
classic Triad

View Box

Unlike the triad, the box representation provides additional abilities to manage the camera of a scene. While hovering over the box, some of its parts can be highlighted and then interacted by the mouse, for example. Activating any such part, e.g. by mouse click, moves the camera to the corresponding position.

The property can be specified via the following type:
export type ViewMarkerRepresentation =
| ViewMarkerTriadRepresentation
| ViewMarkerBoxRepresentation
where ViewMarkerTriadRepresentation is defined by this type:
export type ViewMarkerTriadRepresentation = {
type: 'Triad'
}
and ViewMarkerBoxRepresentation - by this one:
export type ViewMarkerBoxRepresentation = {
type: 'Box'
}
The default representation is ViewMarkerTriadRepresentation.
Camera Controls
This parameter specifies which camera processes are to be enabled in a scene
and can be specified via ModelViewSettings.environment.default.cameraControls here.
The camera processes that are not contained in the passed array are disabled.
Common camera control param type (TypeScript):
export type CameraControlsParams = {
controls: CameraControl[]
}
where CameraControl is a type:
export type CameraControl =
| { type: CameraControlsList }
| { type: CameraControlsList.Orbit, options: CameraOrbitControlsOptions }
It contains the camera process type that is an enumeration:
export enum CameraControlsList {
Pan = "Pan",
Zoom = "Zoom",
Orbit = "Orbit",
Rotation = "Rotation",
FreeRotation = "FreeRotation",
FirstPerson = "FirstPerson",
ConditionalRotation = "ConditionalRotation",
}
New in version 1.8.0: Added the FirstPerson, and ConditionalRotation types.
Workspace
This parameter can be specified via ModelViewSettings.workspace here.
Workspace object type (TypeScript):
export type WorkspaceParams = {
// dynamic loading
dynamic_build?: boolean
// unload dynamic loaded geometry
unload_loaded?: boolean
colors?:{
// color of highlighted geometry mesh
highlightedMesh?: C3DViewRGB
// color of selected geometry mesh
selectedMesh?: C3DViewRGB
// color of highlighted geometry wireframe
highlightedWireframe?: C3DViewRGB
// color of selected geometry wireframe
selectedWireframe?: C3DViewRGB
//
groups?: ColorGroup[]
}
},
where C3DViewRGB is just an object of RGB color combination:
export type C3DViewRGB = {
r: number
g: number
b: number
}
Workspace object type includes:
dynamic_build: dynamic model loading (the default value is
false);unload_loaded: clears up models loaded before adding a new model to workspace (the default value is
false);colors.highlightedMesh: mesh highlighting color (the default value is
red);colors.selectedMesh: mesh selection color (the default value is
green);colors.highlightedWireframe: edges highlighting color (the default value is
white);colors.selectedWireframe: edges selection color (the default value is
white);colors.groups: an array of groups that store data for material rendering layers.
We should give special attention to colors.groups. So, each group in array represents data for a Vision rendering layer. Any layer can be applied to any node or nodes of a model by command. We can also call this coloration of a node. Any group has a type:
export type ColorGroup =
{
index: number // any number other than 0
color?: C3DViewRGB
opacity?: number // [0.0 - 1.0]
},
where:
The property
indexdescribes a number and is used to set a group data to a specific rendering layer. The number should be greater than0.Note
The
indexcan be0, but in this case such color group represents the default group and is used to reset material properties of specific nodes to default, i.e. it cancels colorizing.The
colorstores RGB representation of a color.The
opacityspecifies the value of opacity for a node. The default value (whenopacityis undefined) is1.
You can change the workspace via this method here:
view.setParameters({
name: 'workspace',
colors: {
highlightedMesh,
highlightedWireframe,
selectedMesh,
selectedWireframe,
groups
}
})
It takes WorkspaceParams typed object as a parameter here.
Example
Example of view settings (TypeScript):
{
environment: {
background: {
brush: "LinearGradient",
color_1: {
r: 255,
g: 255,
b: 255
},
color_2: {
r: 200,
g: 235,
b: 255
}
},
default: {
camera: {
orientation: {
type: "standard",
value: "Front"
},
projection: "Orthogonal"
},
renderMode: "shaded"
}
},
workspace: {
colors: {
highlightedMesh: {
r: 200,
g: 0,
b: 0
},
selectedMesh: {
r: 0,
g: 200,
b: 0
},
highlightedWireframe: {
r: 250,
g: 70,
b: 70
},
selectedWireframe: {
r: 70,
g: 250,
b: 70
},
groups: [
{
index: 1,
color: {
r: 255.0,
g: 130.0,
b: 130.0
}
},
{
index: 2,
color: {
r: 30.0,
g: 170.0,
b: 30.0
}
},
{
index: 3,
color: {
r: 30.0,
g: 30.0,
b: 170.0
}
}
]
}
}
}